よくある質問や店舗紹介などフリーページ作成
商品と直接関連の無い
「よくある質問」や「店舗紹介」などフリーページを制作する方法です。このページでは、makeshopのクリエイターモードを使ってレスポンシブ対応のフリーページを作成する方法や、Yahoo!やカラーミーとの比較まで解説します。
まずは「よくある質問」のフリーページを作ってみる
メイクショップ管理画面にて
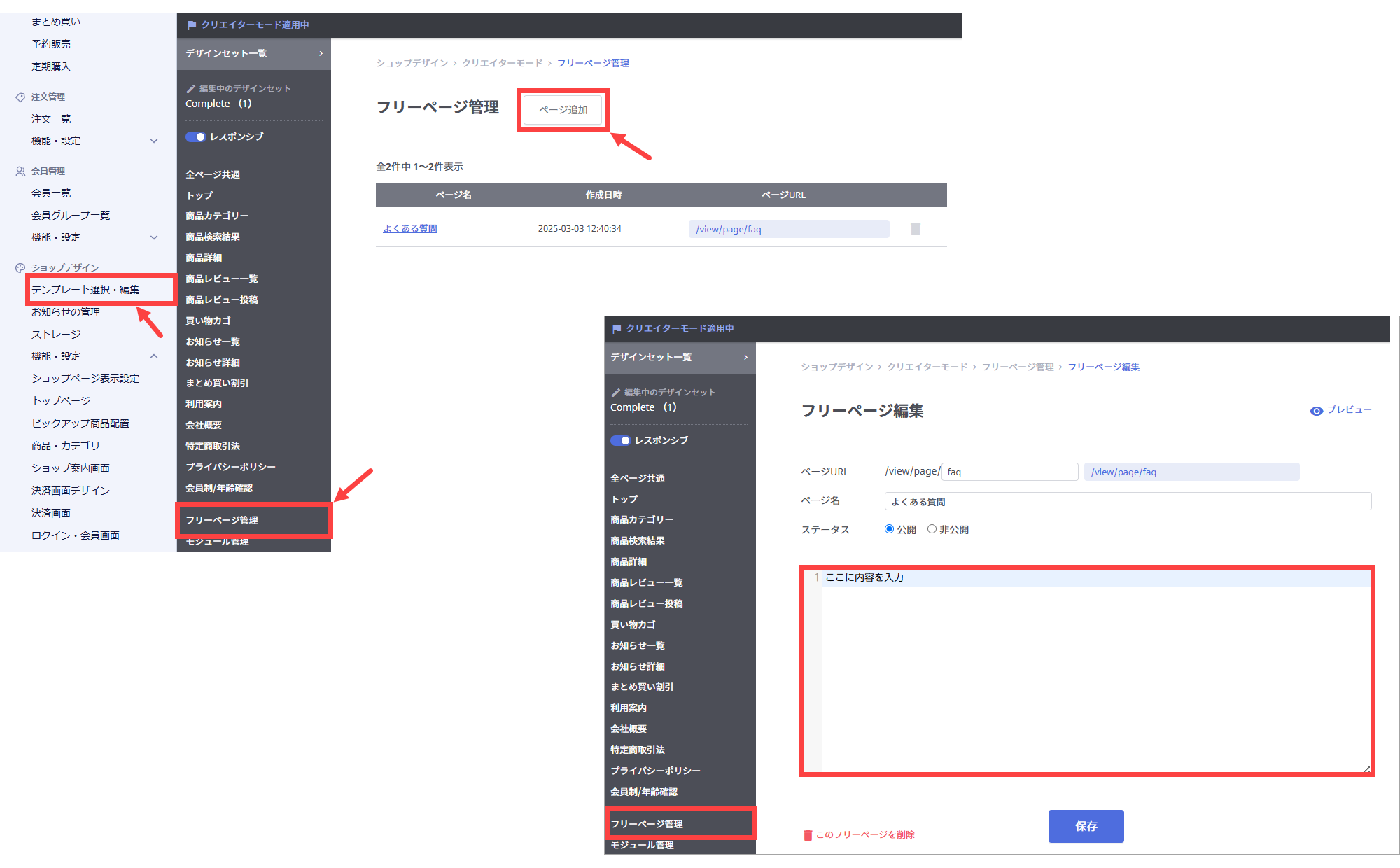
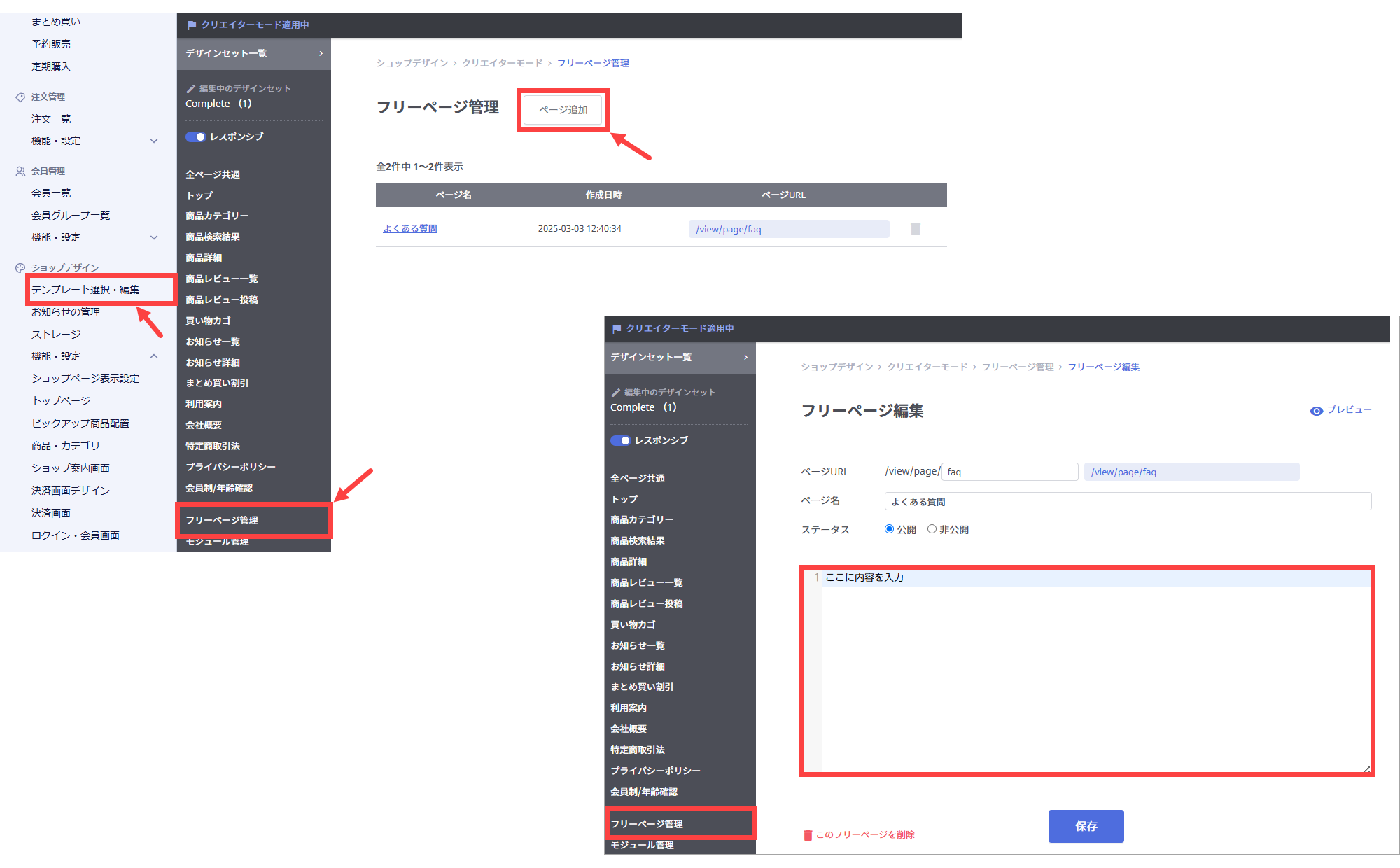
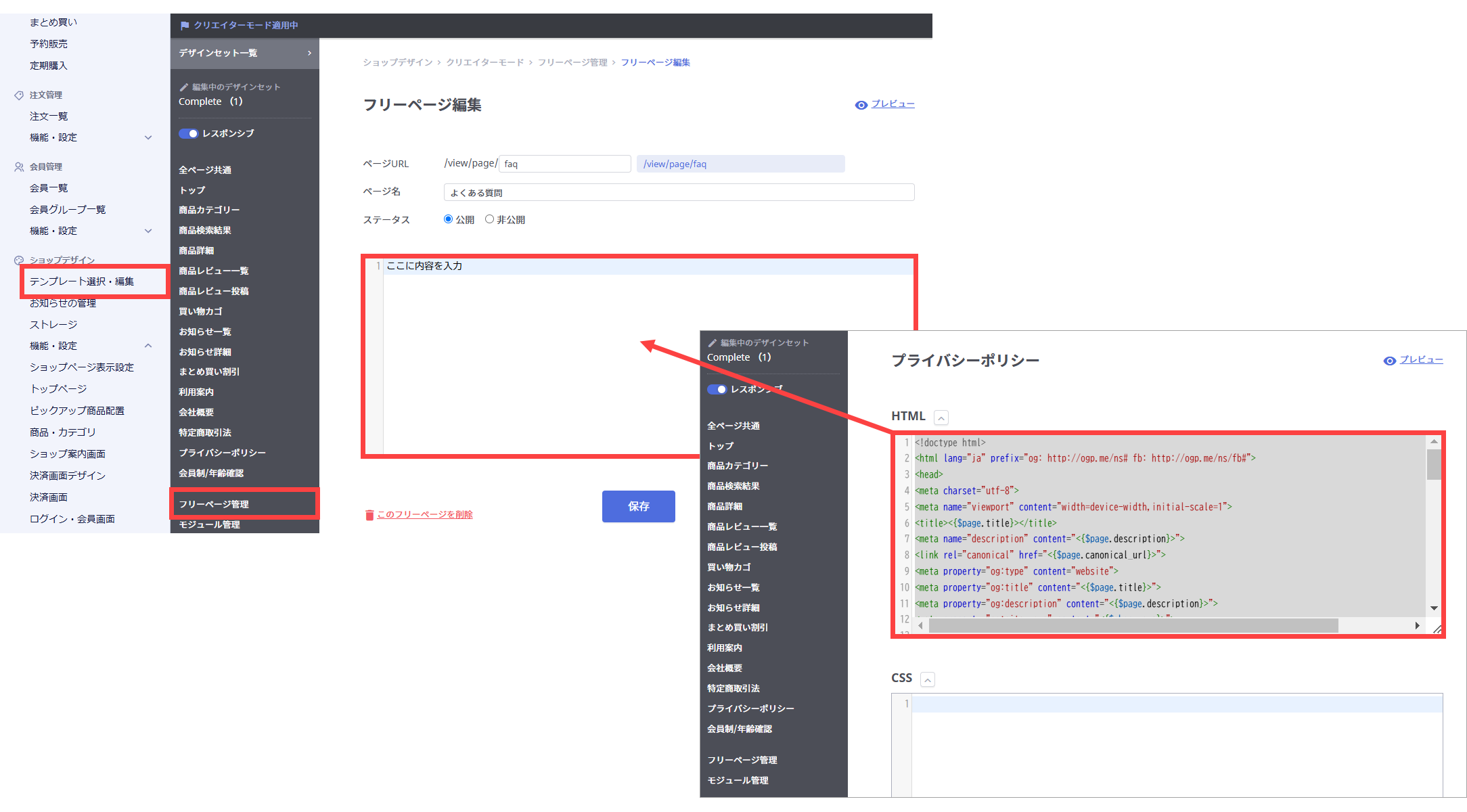
ショップデザイン>テンプレート選択・編集>フリーページ管理へ進みますと下図の画面が表示されます。
ページ追加ボタンを押すと入力画面が表示されますので、ページURLという箇所に半角英数字で「faq」、ページ名という箇所に「よくある質問」と入力した上で入力欄に内容を入れます。

ここの注意点は、ページURLという箇所に入力した半角英数字は
URLの末尾につく文字列になるという点です。https://独自ドメイン/view/page/faqというようにURLの末尾につきます。よくある質問であれば「faq」、店舗紹介ページであれば「tenpo」など管理しやすい文字列にすると良いでしょう。
ヤフーなどモール店と自社ドメイン店を並行運用しているお店も多いと思います。
ヤフーでも同様にフリーページ作成できます。「カスタムページ作成」というメニューから「faq」と入力してページ作成しますと、
https://store.shopping.yahoo.co.jp/ショップ名/faq.html
というようにURL末尾につきますのでメイクショップ店と統一して作成したいところです。
ヤフーのフリーページ作成はこちら
カラーミーのフリーページ作成はこちら
ページのhead情報から入力しなければならない
前述のようにメイクショップでフリーページ作成できますが、ページ内容だけをテキストで入れれば自動的にページ作成されるわけではありません。メイクショップのフリーページ作成は純粋なページ作成機能になっていますので、ページの
head情報から入力する必要があります。

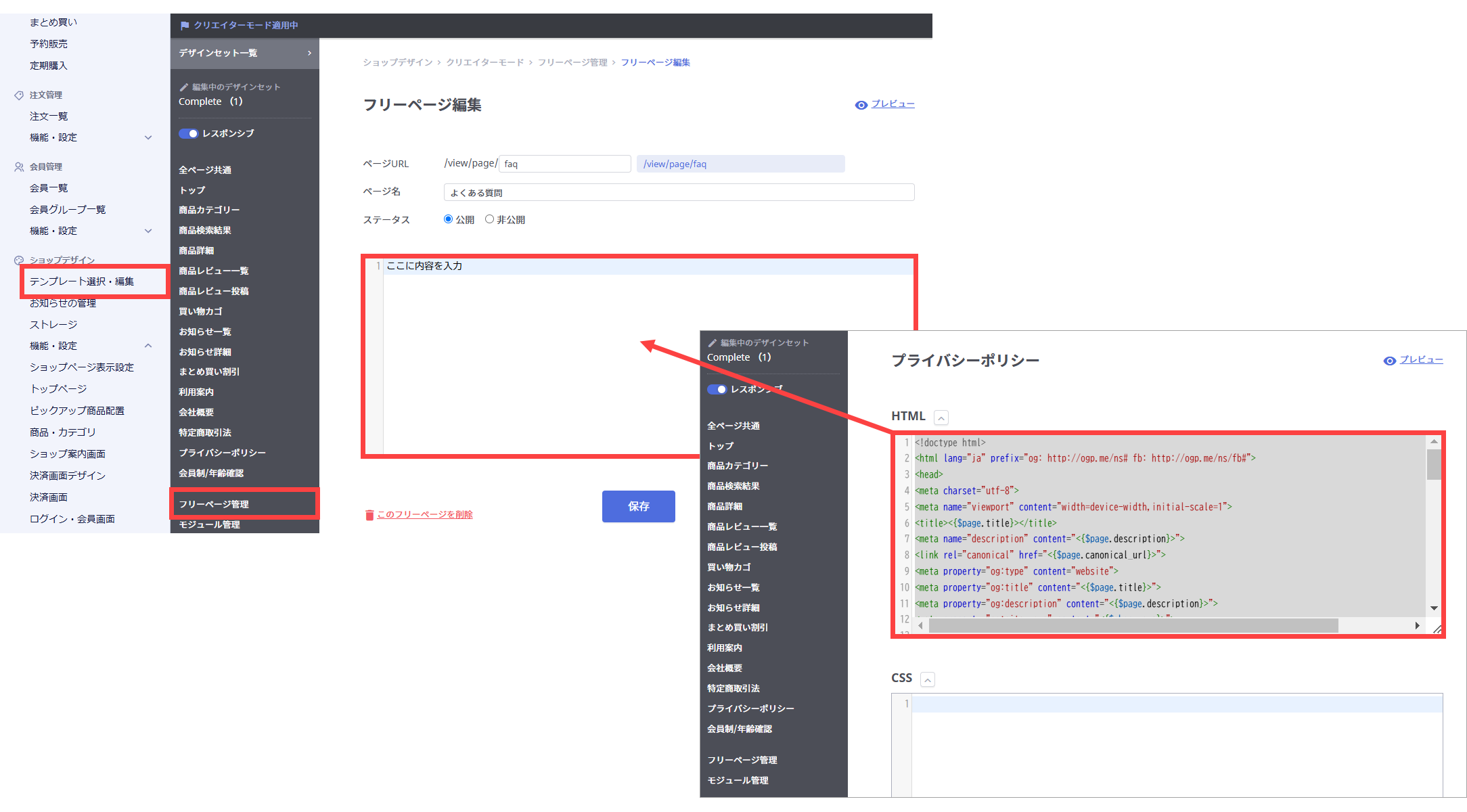
あまりHTMLに詳しくない方は、プライバシーポリシーページからソースを引用してくるとイメージしやすいです。
ショップデザイン>テンプレート選択・編集>プライバシーポリシーへ進み、そこに入力されているソースをコピーします。そのうえで上図のようによくある質問ページの入力欄に張り付けます。張り付けた上で「プライバシーポリシー」というタイトルやパンくずのテキストをよくある質問に書き換えて入力していく方法ですと簡単にフリーページ作成ができます。
まとめますと、makeshopで「よくある質問」や「店舗紹介」などフリーページを制作する際は、
ショップデザイン>テンプレート選択・編集>フリーページ管理にてページURLという箇所に入力する半角英数字の文字列が、ページURL末尾につくという点に注意して、入力する内容はプライバシーポリシーページのソースを張り付けて編集していく方法がベストだということです。