楽天ECサイトの大枠デザイン・構成となる共通ヘッダー・フッターの設定
楽天ECサイトにおいてPC版の共通ヘッダー・左メニュー・フッター、スマホ版の共通ヘッダー・フッターとなる大枠デザイン・構成はとても重要です。通常ECサイトはトップページ>カテゴリページ>商品ページという3階層になっていますが、どのページにも共通で表示される
ヘッダー・フッターの大枠部分はページ離脱やコンバージョン率と大きく関係する為です。このページでは楽天RMSで設定する共通ヘッダー・フッターをPC版、スマホ版に分けて解説します。
PC版の共通ヘッダー・左メニュー・フッターを設定する
楽天のPC版は基本的に左メニューがある2カラム構造の為、共通ヘッダー・左メニュー・フッターを設定します。
RMSメインメニュー>店舗設定>デザイン設定>PCデザイン設定>ヘッダー・フッター・レフトナビへ進みますと下図の画面が表示されます。設定しているテンプレートの「編集」ボタンを押すとHTMLを入力する画面に移行します。この3つの入力欄に設定してHTMLが楽天ECサイトの大枠デザイン・構成となる共通ヘッダー・左メニュー・フッターになるという仕組みです。一般的には、ヘッダーには看板やグローバルメニュー、左メニューにはカテゴリ一覧と検索窓、フッターにはショッピングガイドを設定することが多いです。

少々プロ仕様ですが、楽天GOLDで構築することもできます。GOLDサーバへFTP接続して共通ヘッダー・左メニュー・フッターのHTMLパーツをアップします。それをRMSの中にiframeで設置する方法です。RMSメインメニュー>店舗設定>デザイン設定>PCデザイン設定>ヘッダー・フッター・レフトナビへ進みますとHTML入力欄がありますので、そこに
楽天GOLDにアップしたHTMLファイルをiframeで設置します。
楽天GOLDの仕様やFTP接続方法はこちら

スマホ版の共通ヘッダー・フッターを設定する
スマホ版はPC版と異なり左メニューが無いワンカラム構造の為、共通ヘッダー・フッターを設定します。スマホ版の楽天ECサイトはデザイン・構成の仕様制限が強い為、共通ヘッダーとしては
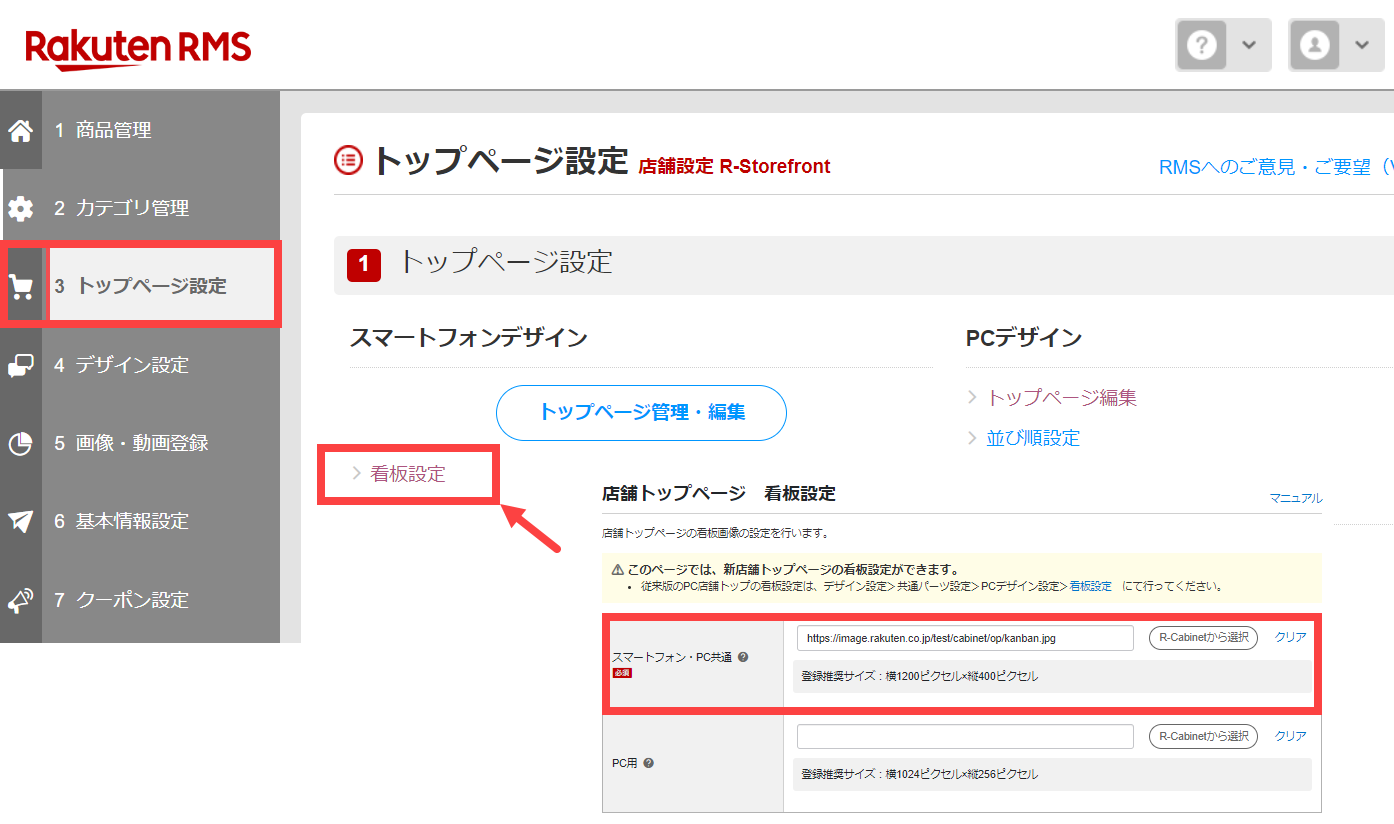
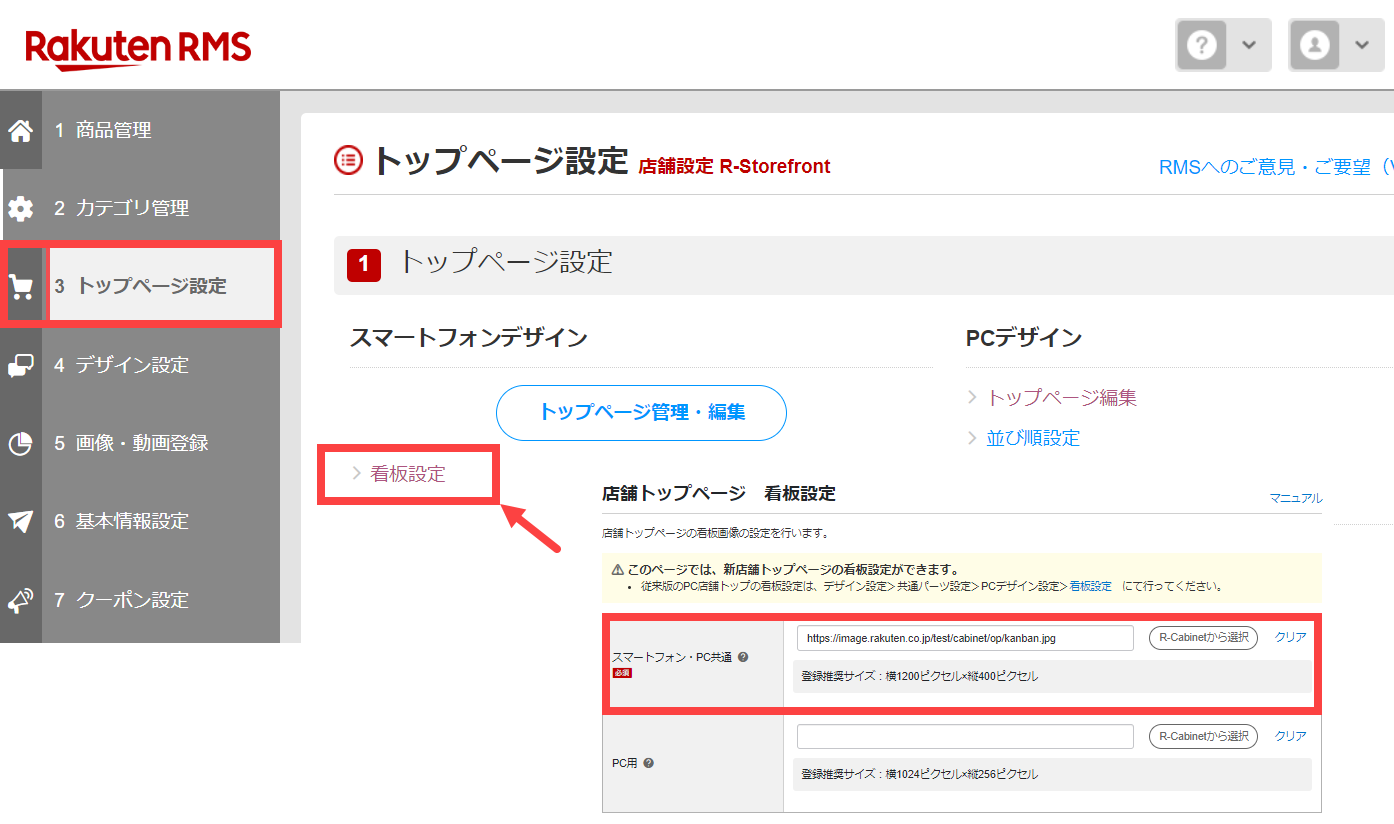
看板と共通バナーしか設定することができません。まずは看板を設定するには
RMSメインメニュー>店舗設定>トップページ設定>看板設定へ進むと下図の画面が表示されます。看板画像には大きさの制限があり、横1200px×縦400xの大きさで作成してR-CabinetにアップしたURLを張り付けます。

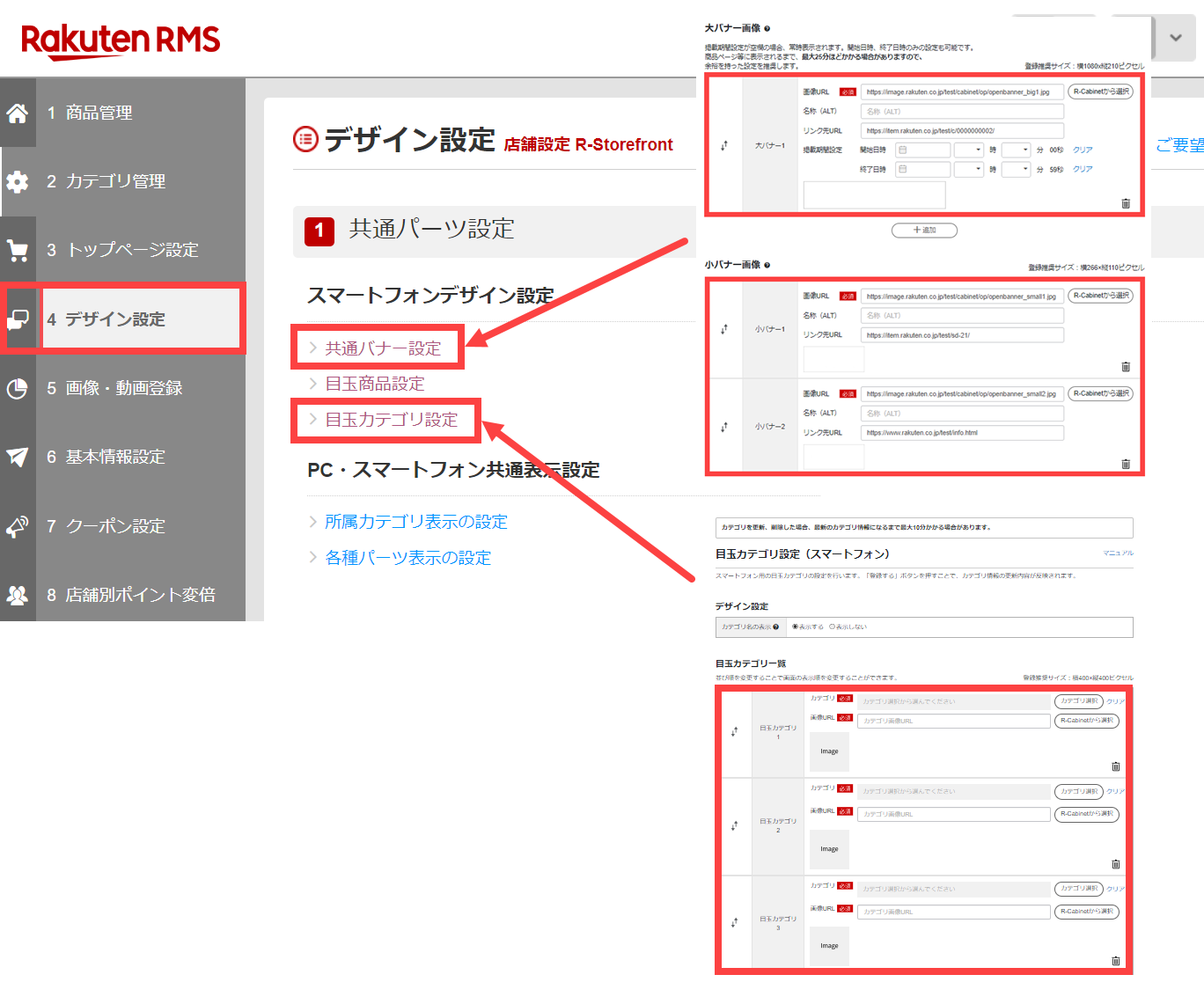
また、看板の下に共通バナーを設定できます。
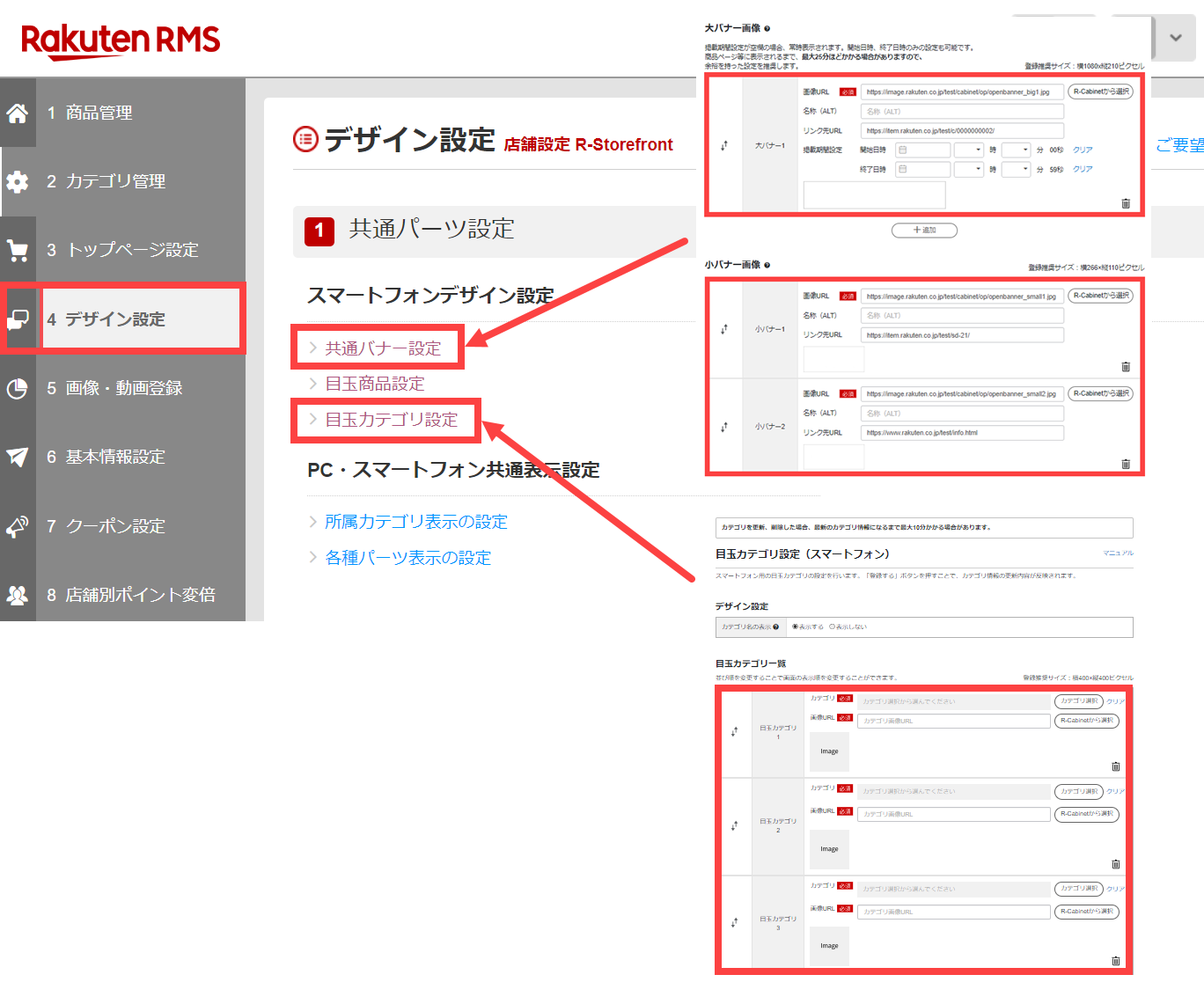
RMSメインメニュー>店舗設定>デザイン設定>スマートフォンデザイン設定>共通バナー設定へ進むと下図の画面が表示されます。大バナーは横1080px×縦210pxで、小バナーは横266px×縦110pxの大きさ制限があり、R-CabinetにアップしたURLを張り付けます。ここで設定した共通バナーは全商品ページに共通表示される為、ページ離脱やコンバージョン率と大きく関係します。
PC版の左メニューに設定したカテゴリ一覧もスマホ版ではバナーとして設置できます。
RMSメインメニュー>店舗設定>デザイン設定>スマートフォンデザイン設定>目玉カテゴリ設定へ進むと下図の画面が表示されます。最大12個まで設定でき、横400px×縦400pxの大きさでR-CabinetにアップしたURLを張り付けます。ここで設定したカテゴリバナーは全商品ページに共通表示されます。

PC版で共通ヘッダー・フッターに設置したグローバルメニュー、ショッピングガイドなど決済・配送・返品や会社概要の
運営関連メニューは、スマホ版では共通ヘッダーのメニュー内やフッターのリンク一覧にテンプレート表示されますので、PC版のようにHTMLで設定する必要はありません。
このように楽天RMSで共通ヘッダー・フッターを構築する方法を解説しましたが、
ヤフーや自社ECサイトと多店舗並行運用している場合には、デザイン・構成を統一して管理したいところです。ヤフーは楽天よりもデザイン的な仕様制限が強かったり、自社ECサイトは完全に自由にデザインできたりと
仕様の違いを理解するとスムーズな多店舗運用ができます。
ヤフーの共通ヘッダー・フッターの設定を比較して見る
makeshopの共通ヘッダー・フッターの設定を比較して見る