会社概要や店舗紹介などフリーページ作成
ECサイトでカテゴリや商品ページ以外に自由に作りたいページがあると思います。会社概要や店舗を紹介をしたりするフリーなページのことです。このページでは
ショップサーブの機能でフリーページを作成・管理する方法を解説します。
フリーページのカテゴリ管理という設定がある
通常の販売商品ですと大・小カテゴリを設定して、そのカテゴリの中に商品を登録していきますが、ショップサーブのフリーページ作成機能は、まずフリーページ自体のカテゴリを登録する必要があります。つまり、フリーページ自体もカテゴリ分けし、そのカテゴリ毎にページ作成するという訳です。
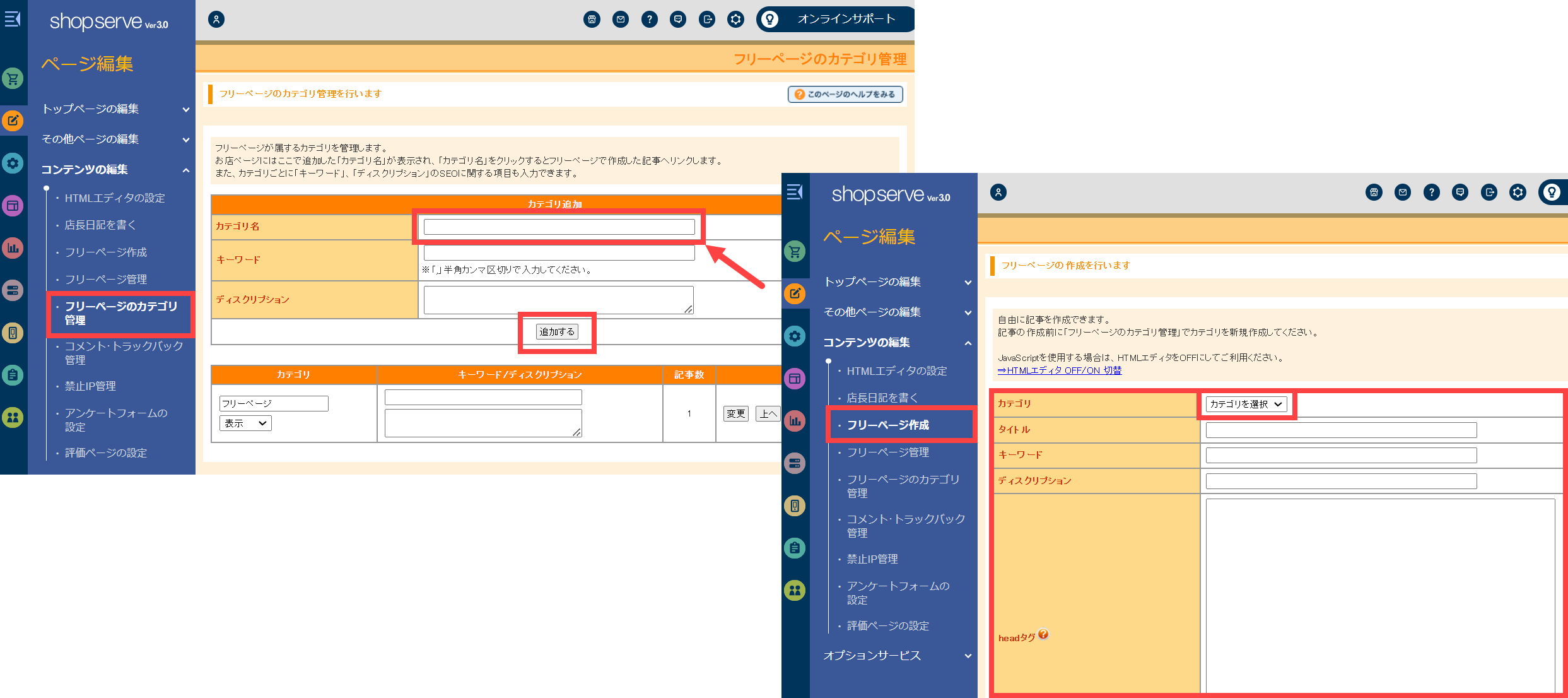
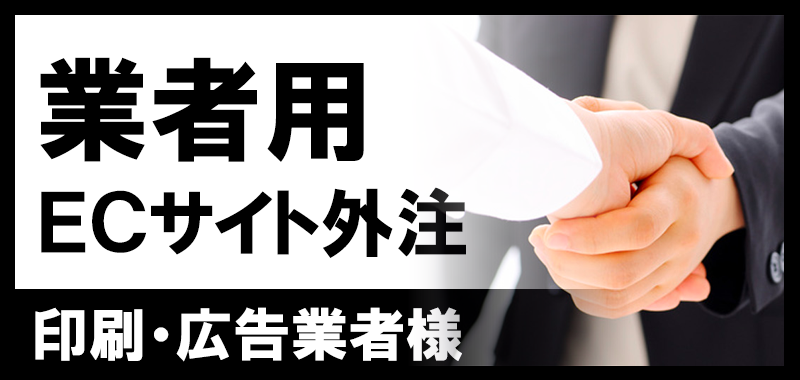
ページ編集>コンテンツの編集>フリーページのカテゴリ管理へ進みますと下図の画面が表示されます。「カテゴリ名」の欄にそのフリーページのカテゴリ名を入力して「追加する」ボタンを押すとフリーページのカテゴリが作成されます。その上で新規にフリーページを作成します。
ページ編集>コンテンツの編集>フリーページ作成へ進みますと入力画面が表示されますが、その画面上部に先ほど設定したフリーページのカテゴリを選択できるようになっています。

実際にフリーページを作成してみる
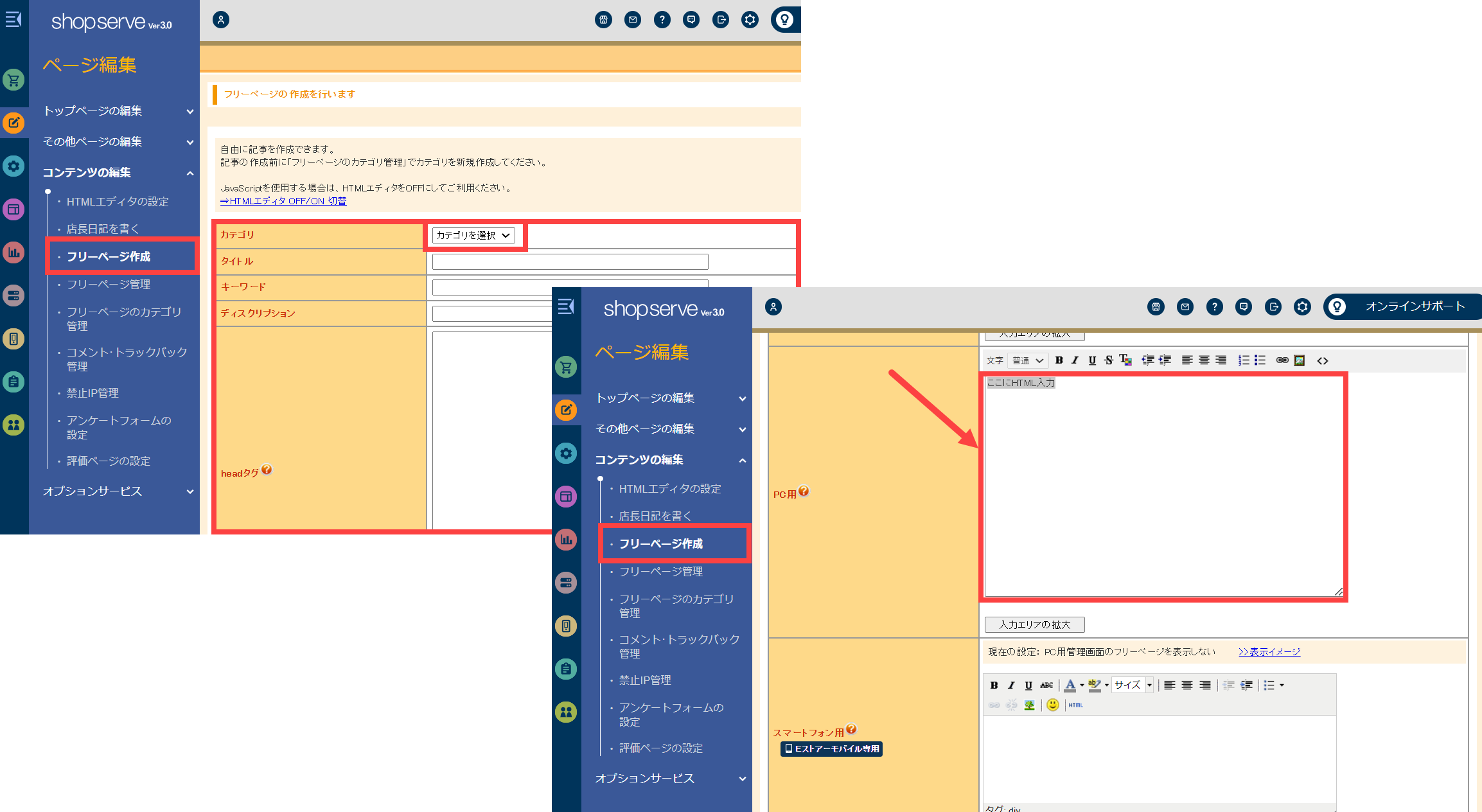
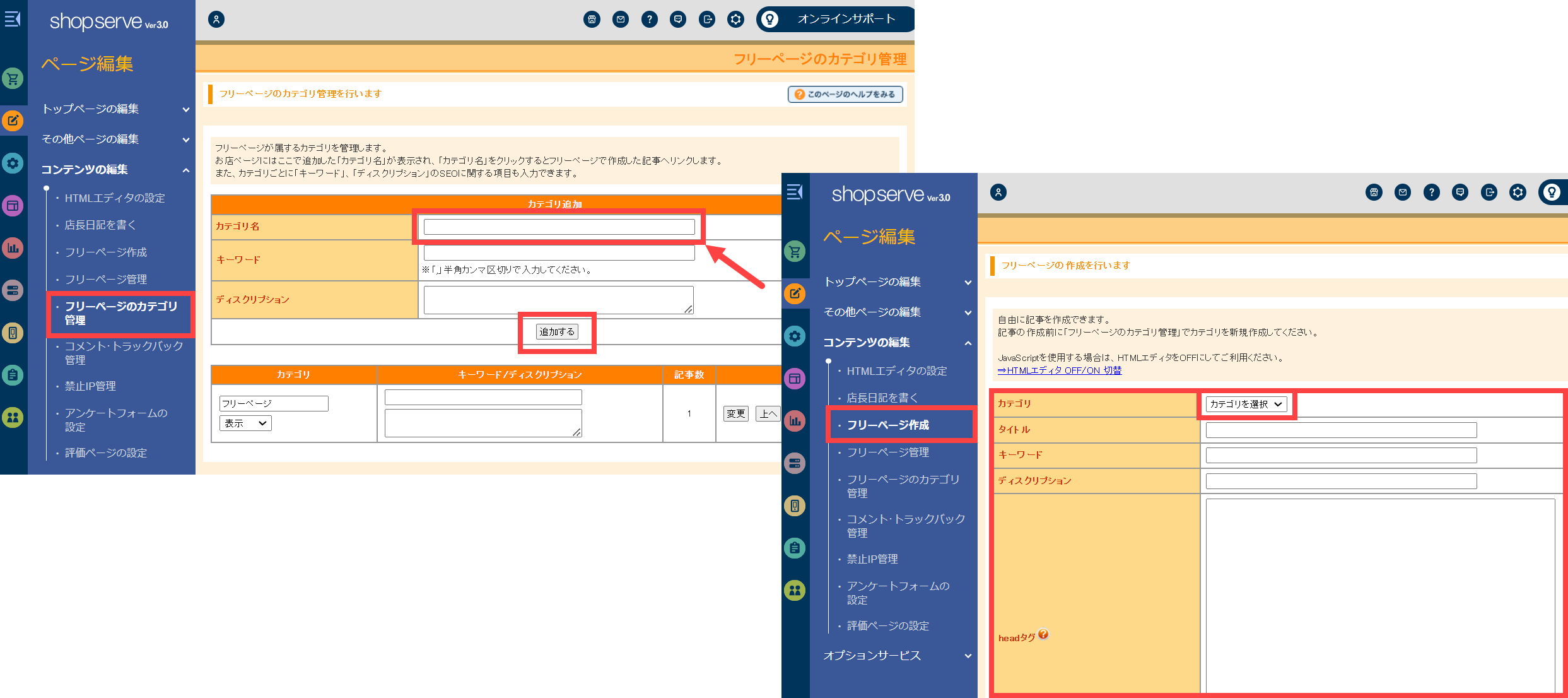
ページ編集>コンテンツの編集>フリーページ作成へ進みますと下図の入力画面が表示されます。「PC用」という入力欄がありますので、その入力欄の右上の「<>」ボタンを押してHTML入力できます。レスポンシブ対応のカスタムテンプレートを使用している場合は、この「PC用」入力欄だけ設置すれば問題ありません。昔のPC版とスマホ版が別のテンプレを使用している場合は、「スマートフォン等」という入力欄にもHTML入力する必要があります。

作ったフリーページを変更・更新する
前述の方法でフリーページのカテゴリを追加し、そのカテゴリにフリーページを作成しますと
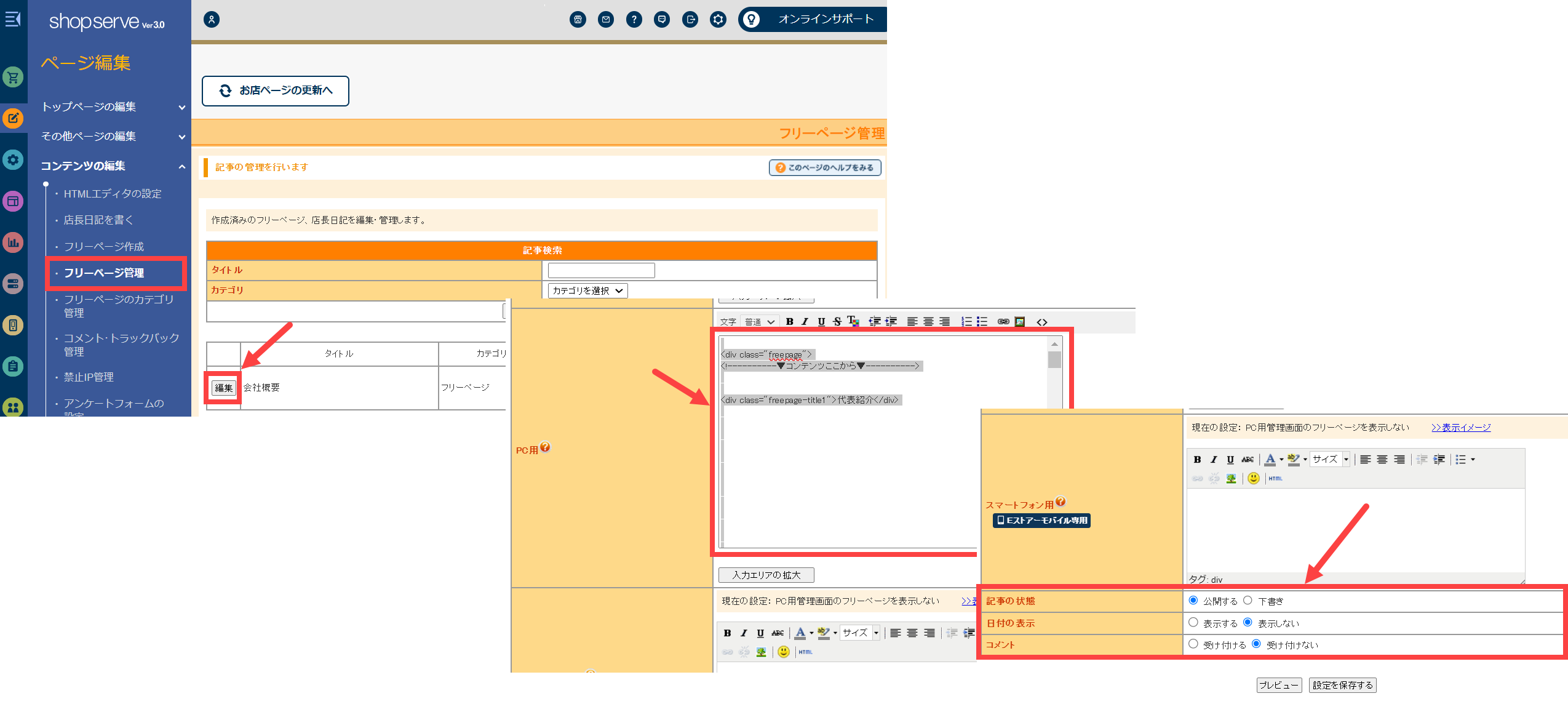
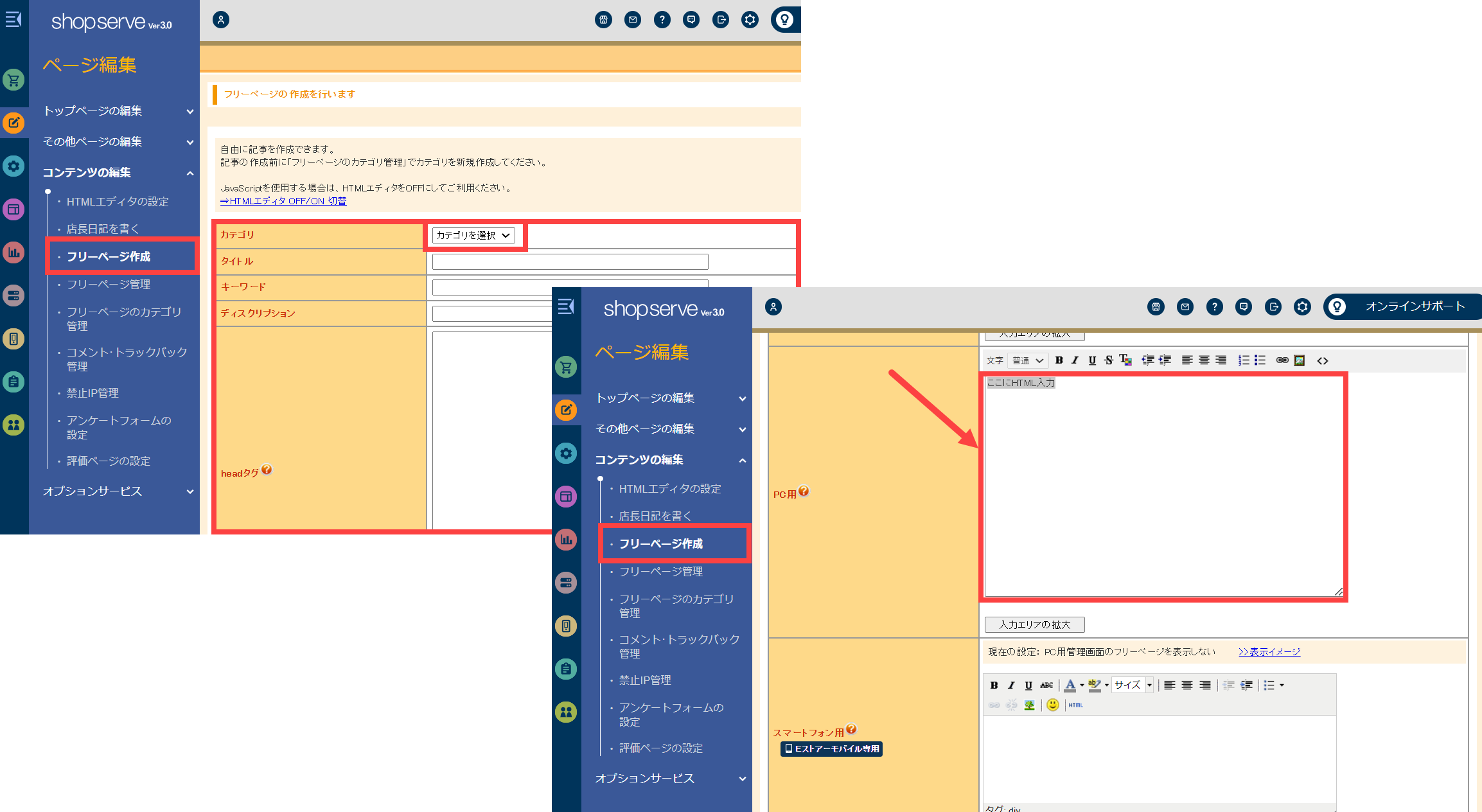
ページ編集>コンテンツの編集>フリーページの管理にて下図のように作成したフリーページのリストが表示されています。ここの「編集」ボタンを押しますと作成したフリーページの内容を変更する画面に移行します。

ショップサーブだけにあるフリーページの機能として、作成した
フリーページにコメント入力欄を設置できます。上図の入力画面の最下部に「コメント」という箇所がありますので、ここで「受け付ける」を選択しますと作成したフリーページにコメント入力欄が設置される仕組みです。ブログのような形で読者からコメントを受け付けるイメージですので、
商品アンケートなど運営の仕方によって活用できます。
Yahoo!のフリーページ作成機能と比較してみる
makeshopのフリーページ作成機能と比較してみる
作成したフリーページのリンク先を設置する
前述の通り作成したフリーページのリンク先をECサイトの左メニューやドロワーメニュー内に設置するには、
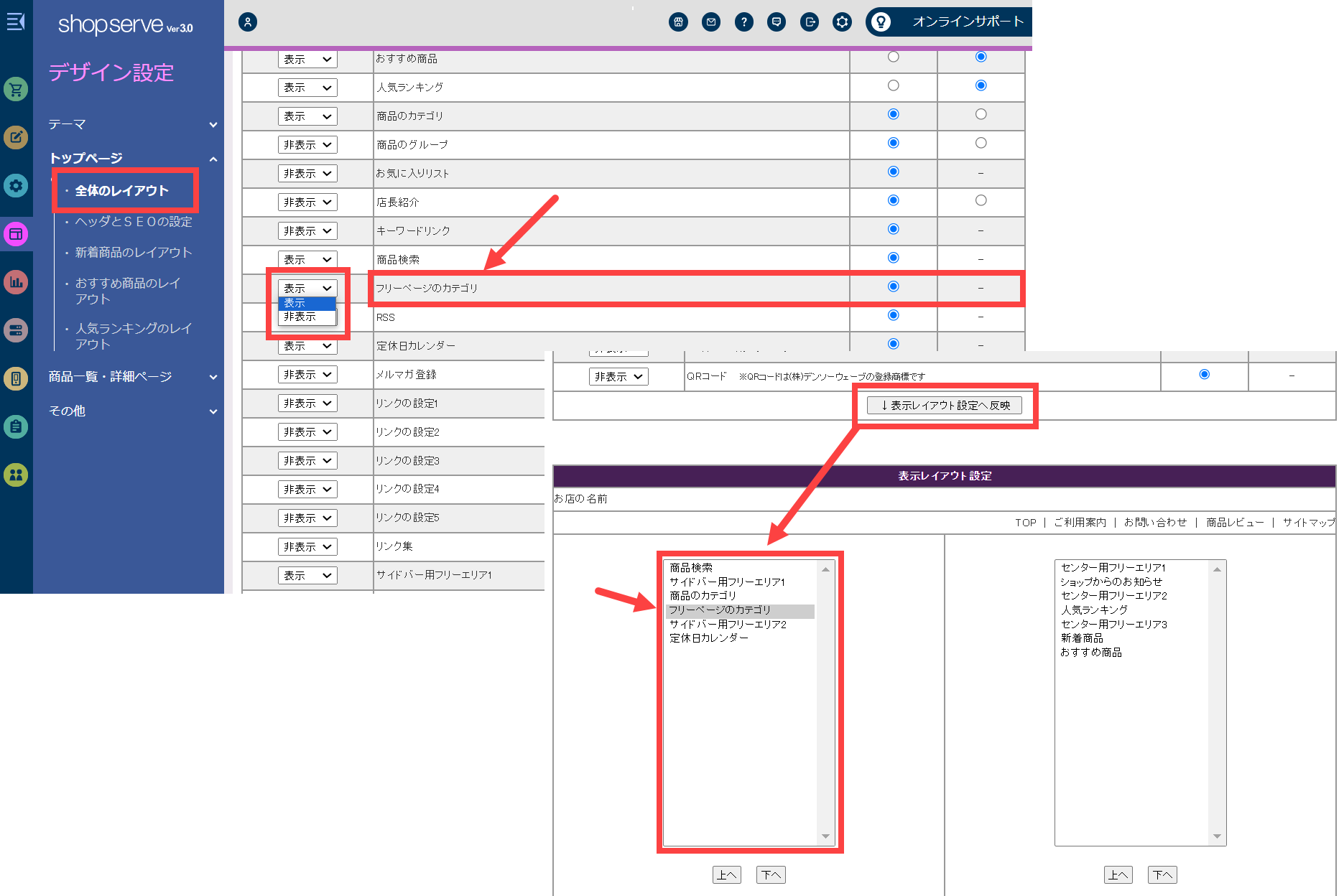
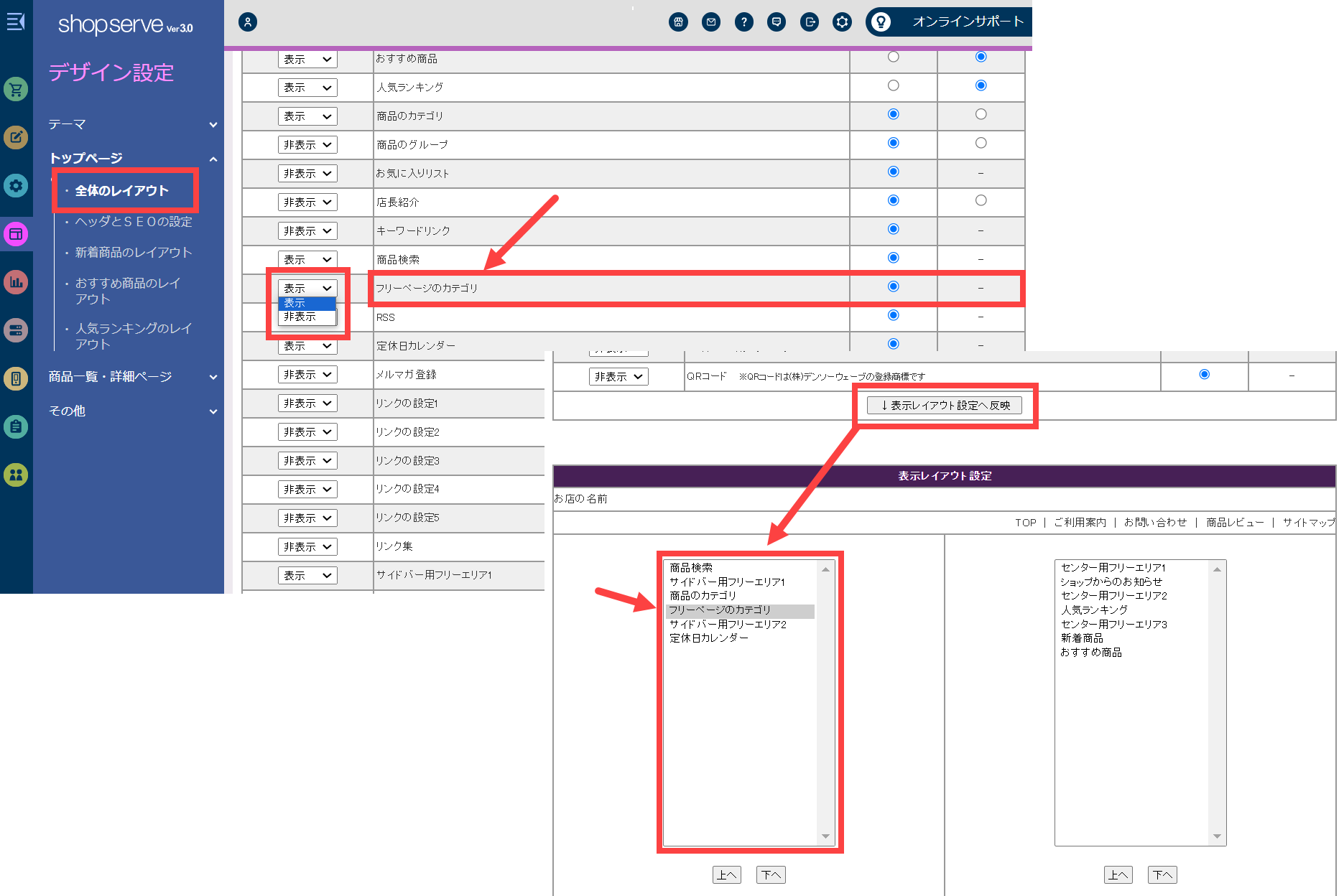
デザイン設定>トップページ>全体のレイアウトへ進みます。ここに表示パーツの一覧がありますので、赤枠の
「フリーページのカテゴリ」という欄を「表示」選択して「↓表示レイアウトへ設定」ボタンを押します。すると下図のように左メニュー、スマホ版ですとドロワーメニューの中に追加されます。上下ボタンで表示位置を調整して設定を保存します。このような表示形態である為、フリーページ自体にカテゴリを追加する仕組みになっている訳です。

まとめますと、ショップサーブでフリーページを作成する際は、まず
ページ編集>コンテンツの編集>フリーページのカテゴリ管理へ進みフリーページ自体のカテゴリを作成します。その上で、
ページ編集>コンテンツの編集>フリーページ作成へ進みページ情報を入力します。作成したページのリンク先を左メニュー・ドロワーメニュー内に表示させるには、
デザイン設定>トップページ>全体のレイアウトにて「フリーページのカテゴリ」というパーツを表示設定にします。